opacity: 0;
A widget that makes its child partially transparent. The x takes a value from 0-100.

Background Image Opacity With Css Background Images Opacity Background Css
The alpha parameter is a number between 00 fully transparent and 10 fully opaque.

. 10 is the default value for any image. At first all buttons opacity will be 0 and one by one their opacity will be set to 1 with 50ms interval. I mean is this optimized.
In addition to RGB you can use an RGB color value with an alpha channel RGBA - which specifies the opacity for a color. Even though the visual is hit-testable we will optimize out the rendering. An RGBA color value is specified with.
Opacity has a default initial value of 1 100 opaque. When using the opacity property to add transparency to the background of an element all of its child elements become transparent as well. アクセシビリティの考慮 文字列の opacity を調整した場合テキストの色とテキストが配置されている背景の色とのコントラスト比が弱視の人がページの内容を読むことができる程度に十分高くなるよう確認することが重要です.
Alpha opacityx for IE8 and earlier. 0 will effect on child elements. Opacity 02 opacity 05 opacity 1 default Inherited.
That said youre probably still better off perf-wise setting VisibilityHidden or removing the visual from the scene-graph. Hidden on the other hand doesnt change the visibility of any children. An opaque or nontransparent area.
The opacity-level describes the transparency-level where 1 is not transparent at all 05 is 50 see-through and 0 is completely transparent. Hi I need to simulate a fade in effect for each button in a grid. Values outside that range though valid will be clamped to the nearest limit.
Would make the element completely opaque ie. On a radiograph a more transparent area is interpreted as an opacity to x-rays in the body. Opacity is a property thats sometimes animated in visual state storyboards with zero duration.
Breakpoints and media queries. The opacity property takes a value a value from 00 to 10. This class paints its child into an intermediate buffer and then blends the child back into the scene partially transparent.
Key required double opacity bool alwaysIncludeSemantics false Widget. Object styleopacity05 Try it. The meaning of OPACITY is obscurity of sense.
0 is the only property which makes the element accessible in the tab order and the elements content can be read by screen readers. It is fully opaque. I tried Hi ayasmus As Greg suggested the storyboard would be created.
Does the framework render the control any way. Regarding the accessibility opacity. A setting of opacity.
Rgba 0 0 0 04. The element is fully transparent that is invisibleApplies to. If I set transition for opacity it shows that the.
The number passed to optionsopacity is a range between 00 and 10. I want to set an elements opacity to 0 in CSS. The opacity property sets the opacity level for an element.
But turns out its not actually 0 initially. The opacity property specifies the opacitytransparency of an element. Child Creates a widget that makes its child partially transparent.
A lack of transparency. You can force ScrollReveal to skip generationg opacity styles with optionsopacity null. The above style rule will make the paragraph element 70 opaque or 30 transparent.
Opacity is not inherited but because the parent has opacity that applies to everything within it. Any value outside the interval though valid is clamped to the nearest limit in the range. When this property is set to a value less than 100 percent 100 the entire form including borders is made more transparent.
How to use opacity in a sentence. Setting this property to a value of 0 percent 000 makes the form completely invisible. The Opacity property enables you to specify a level of transparency for the form and its controls.
Would make the. The opacity property in CSS specifies how transparent an element is. Rgbared green blue alpha.
A in the range 00 to 10 inclusive or a in the range 0 to 100 inclusive representing the opacity of the channel that is the value of its alpha channel. Basic idea is to reduce an elements opacity from 1 meaning fully opaque to 0 meaning fully transparent in order to fade-out the element. 0 transparent whereas opacity.
For values of opacity other than 00 and 10 this class is relatively expensive because it requires painting the child into an intermediate buffer. The opacity property can take a value from 00 10. You cannot make a child element less transparent than the parent without some trickery.
You will learn more about RGBA Colors in our CSS Colors Chapter. The lower value the more transparent. Here is the most up to date syntax for CSS opacity in all current browsers.
The opacity property allows you to make an image transparent by lowering how opaque it is. The CSS opacity transition is often used to create fade-in and fade-out effects. Opacity takes a value between 00 and 10.
The opacity-level describes the transparency-level where 1 is not transparent at all 05 is 50 see-through and 0 is completely transparent. 16 rows Utilities for controlling the opacity of an element. For example the focus rectangle for FocusStates visual states is set with Opacity0 in the original control template because you dont want this.
If I set the Opacity of a control to 0 cero. Although this works great on the first glance it can also be the cause of some hard to find bugs with mouse events. The opacity argument must not be null and must be between 00 and 10 inclusive.

Css3 Opacity Layers Images Http Www Zenelements Com Blog Css3 Opacity Textured Background Opacity Css

Html Code For Displaying Images Internal Style Sheet For Setting The Opacity Of An Image Heading H1 Color Blue And Font Arial Par Font Arial Text Opacity

How To Make An Opacity Map In Photoshop Alpha Channel Transparency Youtube Opacity Photoshop Map

Procreate Quick Tip Opacity Shortcut Video Petunjuk Seni Digital Gambar Digital Ilustrasi Digital

Tree With Opacity Map 0 Min Tree Photoshop Opacity Tree

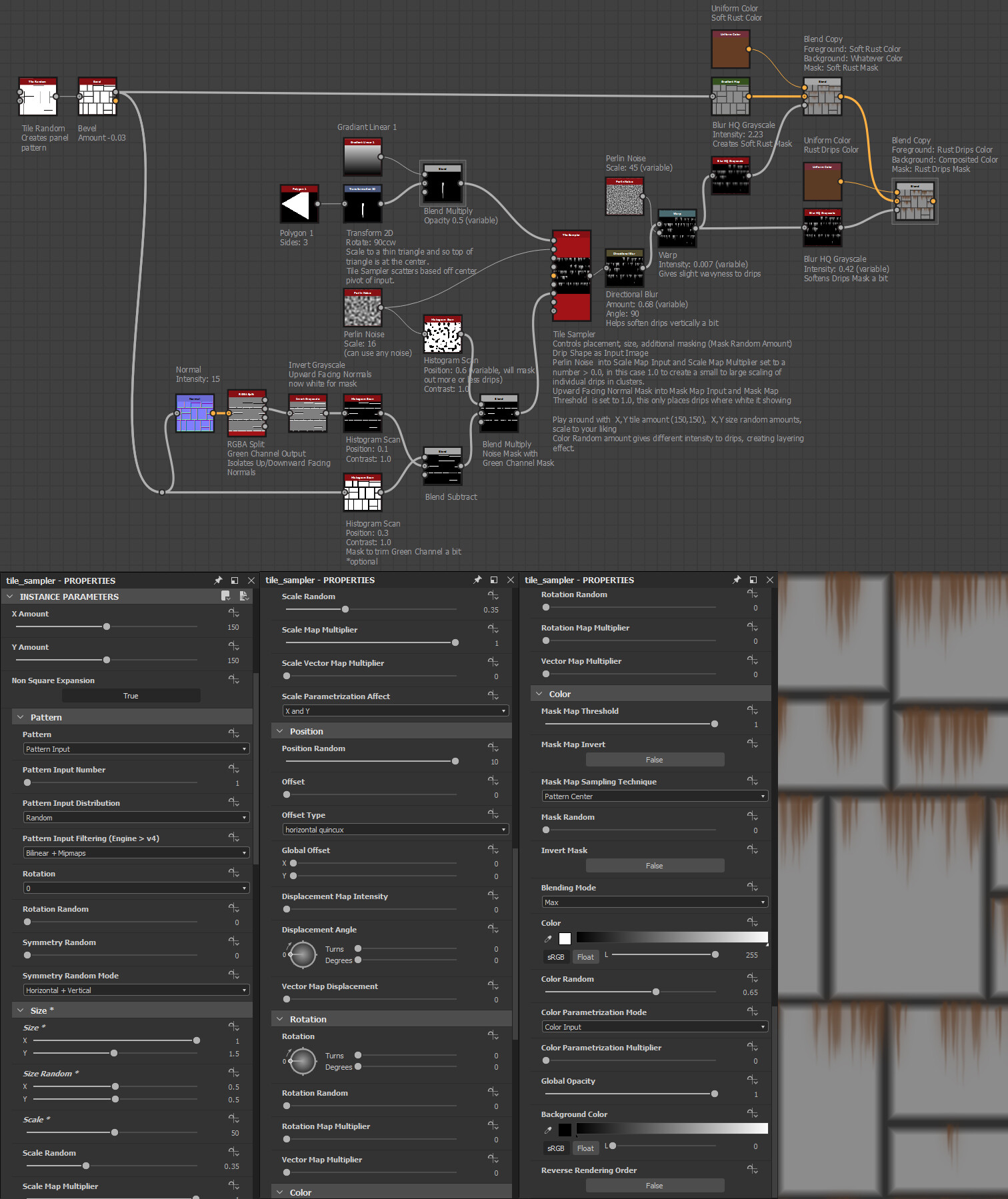
Artstation Drips Quick Tips Clark Coots Environment Design Perlin Noise Dripping

四种基本的css动画 检查模块更新的node Js模块 透明度 Opacity 0 1 位移 Transform Translate Npx Npx 旋转 Transform Rotate Ndeg 缩放 Transform Scale How To Do Animation Css Web Design

韩国网页设计 21图 Opacity 0 收集 花瓣平面设计 Graphing Calculator Graphing Web Design

18 Gorgeous Text Animations In Css Text Animation Web Design Tips Web Design Class

Html Code For Displaying Images Internal Style Sheet For Setting The Opacity Of An Image Heading H1 Color Blue And Font Arial Par Font Arial Text Opacity

Opacity In An Image Css Tutorial Css Opacity

Link Image Opacity Until Hover Css Css Opacity Web Design

Html Code For List Items And Paragraphs Internal Style Sheet For List Items Paragraphs And Heading H1 The List Items And Paragraph Title Font Opacity Text

O Kcd72gfm8lzm